Blog
オリジナルのTableau Serverを作っちゃおう! Linux編
サイバーエージェントでTableau Serverを管理している鷹雄です。
Tableau Server をWindowsからLinuxに移行してみて
愛着もさらに沸いてきたのですが、これを機にいろいろカスタマイズしてみることにしました。
※正規の方法では無いのでサポートが受けられないかもしれません。
※下記はLinux版のTableauでのやり方です。Windows版は試していません。
※きっとバージョンアップした際に元に戻る気がします。
※そもそもバージョンアップに失敗する可能性もあるので
必ずバックアップを取得して元に戻せるようにすることをおすすめします。
今回カスタマイズしてみたのは下記になります。
1.ヘッダーロゴを変更してみた!
2.ヘッダーカラーを変更してみた!
3.ワークブックの並び順をアルファベット順にしてみた!
1.ヘッダーロゴを変更してみた!
実はこれ、昔からある機能なので今更感満載なんですが、
tabadminコマンドで変更することが出来ます。
10.5のLinux版からはtsmコマンドで変更出来るようになっています。
https://onlinehelp.tableau.com/current/server-linux/ja-jp/cli_customize.htm
|
1 |
tsm customize --header-logo file_path |
ちなみに1台を超える場合は各ノードに画像ファイルを置く必要があるみたいです。
|
1 |
/var/opt/tableau/tableau_server/data/tabsvc/httpd/images/custom |
でも、上記ドキュメントには画像のサイズが書いていないんですよね。
適当なロゴアップしたらものすごく大きく表示されてびっくりしました(笑)
ちなみにWindows版のドキュメントにはちゃんとサイズが書かれていました。
https://onlinehelp.tableau.com/current/server/ja-jp/customize_namelogo.htm
|
1 2 3 4 5 6 |
使用するイメージ ファイルは、GIF、JPEG、 または PNG 形式でなければなりません。 header_logo には、32 x 32 ピクセル以上、 160 x 160 ピクセル以下までのイメージを使用できます。 最適な結果を得るには、125 x 35 ピクセルのイメージを使用します。 160 x 160 ピクセルより大きいイメージは切り取られます。 |
160×160以上画像をアップしたら切り取られずにドキュメントにある画像の通りになりました(笑)

確信犯ですかね。
で、結局125×35の画像を用意しようと思ったんですが、
125×35の画像だと標準のTableauロゴのように綺麗に表示されないことが分かりました。
まぁ4Kのディスプレイで125×35の画像じゃ無理がありますよね。
じゃぁTableauのロゴはどうなっているかと思うとSVGファイルになっています。。
そこでSVGファイルをアップしてみようと思ったところ、
サポートしていないとか表示されちゃうんですね。
|
1 |
$ tsm customize --header-logo logo.svg |
|
1 |
サポートされないメディア タイプ: 必要なリソースはコンテンツ タイプ 'image/svg+xml' をサポートしていません |
そもそもTableauロゴはSVG許容しているのに
カスタマイズではSVG許容していないとか不公平感満載なんですが、
結局下記の方法をとることにしました。
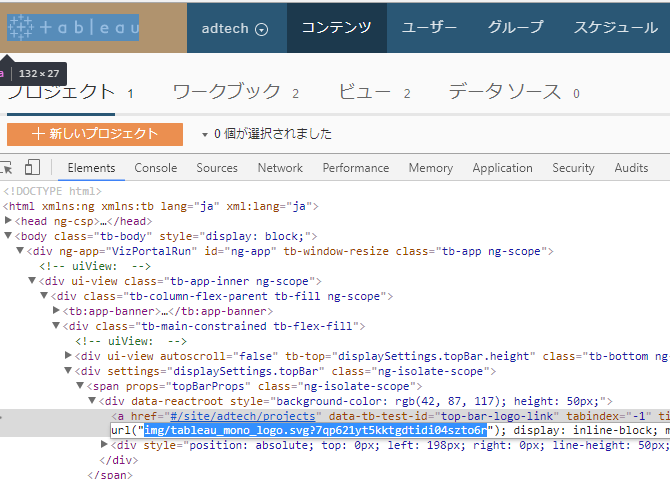
SVGファイルのファイル名でpathを検索
|
1 2 |
# find / -name tableau_mono_logo.svg /opt/tableau/tableau_server/packages/vizportalclient.<version>/public/img/tableau_mono_logo.svg |
オリジナルで作成したファイルの圧縮ファイル版作成
|
1 |
# gzip -c tableau_mono_logo.svg > tableau_mono_logo.svg.gz |
強制的にファイルを置き換える
|
1 2 |
cp tableau_mono_logo.svg /opt/tableau/tableau_server/packages/vizportalclient.<version>/public/img/tableau_mono_logo.svg cp tableau_mono_logo.svg.gz /opt/tableau/tableau_server/packages/vizportalclient.<version>/public/img/tableau_mono_logo.svg.gz |
キャッシュがあるのですぐには反映されないんですが、
これでそのうち反映されます。
2.ヘッダーカラーを変更してみた!
これは実は自分のアイデアでも何でも無くて
下記を参考にサイバーエージェントカラーにしてみました!
https://community.tableau.com/thread/213644
Linux版のpathは下記になります。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
# cd /opt/tableau/tableau_server/packages/vizportalclient.<version>/public/ ヘッダーの色を変更(コーポレートカラーのライトグリーンを選択 #82be28 R130G190B40) # sed -i -e "s/rgb(42,87,117)/rgb(130,190,40)/g" vizportal.js # sed -i -e "s/rgb(42,87,117)/rgb(130,190,40)/g" vizportal.min.js # sed -i -e "s/2a5775/82be28/g" vizportal.css ヘッダーの選択されている時?の色を変更(コーポレートカラーのグリーンを選択 #2d8c3c R45G140B60) # sed -i -e "s/rgb(35,74,99)/rgb(45,140,60)/g" vizportal.js # sed -i -e "s/rgb(35,74,99)/rgb(45,140,60)/g" vizportal.min.js # sed -i -e "s/rgb(28,57,77)/rgb(45,140,60)/g" vizportal.js # sed -i -e "s/rgb(28,57,77)/rgb(45,140,60)/g" vizportal.min.js ファイルの圧縮 # gzip -c vizportal.js > vizportal.js.gz # gzip -c vizportal.min.js > vizportal.min.js.gz # gzip -c vizportal.css > vizportal.css.gz |
これもキャッシュとかあるのでしばらく放置してたら更新されるはずです。
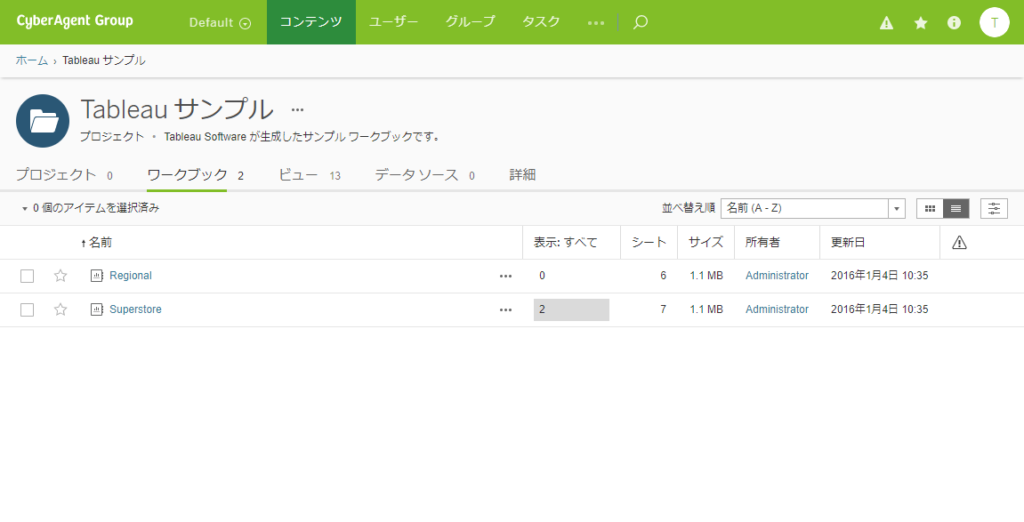
3.ワークブックの一覧初期値をアルファベット順にしてみた
実は、前々から社内で要望があったのですが、
JSを入れ替えるとデフォルトの並び順を変更することが出来るみたいです。
Tableauのコミュニティがあるのですが、同様の問題について悩んでいる人が
10.5対応版のファイルをあげてくれたのでこちらを使うことにしました。
Tableau Server管理者コミュニティ
https://community.tableau.com/community/forums/server-administration
Default workbook sort order in Project
https://community.tableau.com/thread/218822?start=15&tstart=0
10.5版のファイルが1/31にアップされていました。
単純にこのファイルを下記のpathに上書きするだけです。
|
1 |
/opt/tableau/tableau_server/packages/vizportalclient.<version>/public/ |
図 表示数順がデフォルトになっている状態
図 アルファベット順がデフォルトになっている状態
ただ、先ほどのヘッダーカラーの変更が巻き戻ってしまうので
ヘッダーカラーの変更と一緒に行う場合には先にファイルを上書きしてから
カラーの変更が必要になります。
如何でしたでしょうか?
カラーとロゴがしっくりくるとさらに愛着も沸くのでは無いでしょうか。
簡単カスタマイズしやすくなったのもLinux版の強みですね。
ただ、上記カスタマイズについて全く責任は取れないので
自己責任でお願いします!
それでは!
Author