Blog
広告配信面におけるマイクロサービス
こんにちは、CAリワードの飯野です。
以前、サイバーエージェント アドテクスタジオ内で発表した広告配信面のマイクロサービス化についてご紹介していきます。
まだ開発中のため運用面のお話はできませんが、
マイクロサービスについて・導入の経緯・導入時の注意点について書いていきます。
マイクロサービスとは
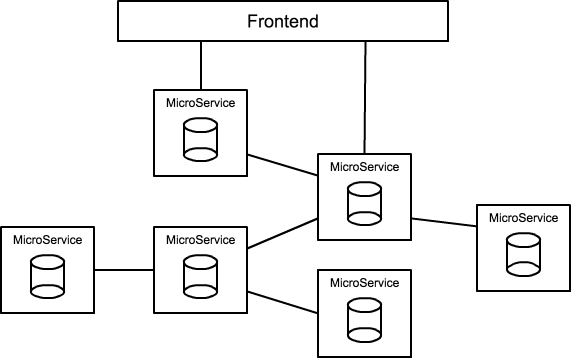
マイクロサービスとは、システムを複数のサービスの集合体として構成し、
サービス相互をRESTful APIのようなシンプルで軽量な手段を用いて連携する手法です。
その最大のメリットは、小規模なサービス群を疎結合にすることにより、モノリシックなシステムの複雑さから解放されることです。
マイクロサービスの考え方を導入することで、変化に強いシステムを作りやすくなります。マイクロサービスを提唱したJames Lewis氏とMartin Fowler氏の共著の記事「Microservices(http://martinfowler.com/articles/microservices.html)」
において説明されているマイクロサービスの9つの特徴をご紹介します。
1. サービスによるコンポーネント化
ライブラリとして扱うのではなくHTTPやRPCで連携するサービスとして分離して扱う
2. ビジネス機能中心の構成
技術レイヤーではなく、ビジネス能力に基づきサービスの分割を行う
出典(http://martinfowler.com/articles/microservices.html)
3. プロジェクトではなくプロダクト
開発完了が終わりではない、継続的なプロダクトとして提供し続ける
4. スマートエンドポイント、ダムパイプ
サービス間のメッセージは複雑なプロトコルではなく、RESTFulなHTTP APIや軽量なメッセージプロトコルを用いる
5. 分散ガバナンス
サービスごとに言語やデータベースなどは統一されず、個別に最適なものを選択する
6. 分散データ管理
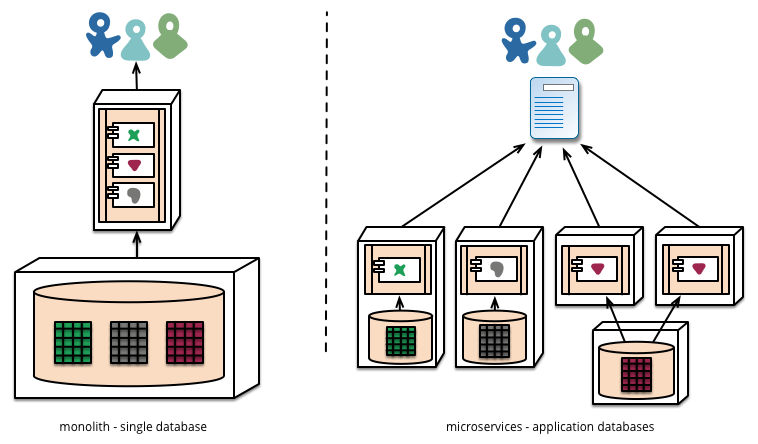
サービスごとにデータベースを持ち、統合しない
7. インフラストラクチャ自動化
継続的デリバリを実現し、自動テストや自動デプロイを行う
8. 障害設計
障害体制のある設計にする。障害がUXに影響しないようにする
9. 進化的設計
各サービスごとに変更が行われ、漸進的に設計がされる
マイクロサービスに至った経緯
我が社で運用している広告配信システムがリリースされてから5年以上経ち、その間に多くの機能追加と改修がされてきました。
立ち上げ当初からスピード感をもって対応していたこともあり、現在ではモノリシックなシステムとなってしまいました。
この状態では一部の機能を改修するにも全体影響を把握する必要があり、改修がとても困難です。
年々、業界の変化も早くなってきているので、早い変化への対応が必要になってきたこともマイクロサービス化への後押しとなりました。
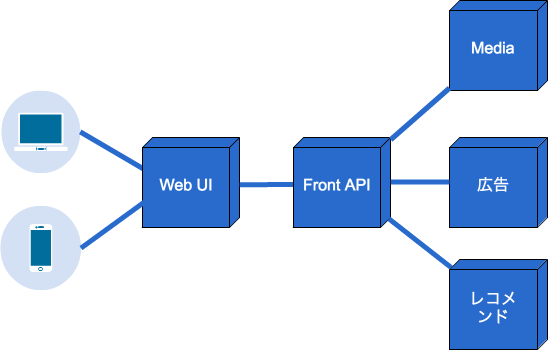
マイクロサービス導入
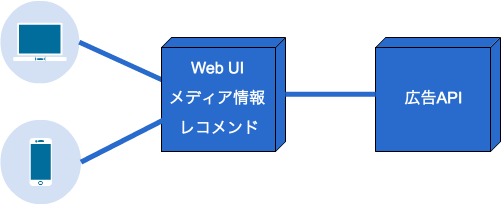
今までは複数のサービスが1つのサービスに混在していましたが、サービスごとに分離しました。
データベースもサービスごとに分離しています。
注意点
始めからサービス分割して作り始めるよりもモノリシックで開発し始めたほうが、最初進めやすいです。
Blue Green Deployment
プロジェクトではBlue Green Deploymentを採用しています。
Blue Green Deploymentとは、Immutable Infrastructure(不変なインフラストラクチャ)思想の一貫で、サーバの内容やアプリケーションに変更を加えたい時に、稼働しているサーバに変更を加えるのではなくサーバごと新たに作りなおして切り替える手法です。
サーバは2系統必要となり、それぞれをBlueとGreenと呼ぶことから、Blue Green Deploymentと呼ばれています。
DNSやロードバランサーの向き先を変えるだけで変更を反映できるため、ゼロダウンタイムでリリースすることができます。
問題があった場合の切り戻しも、ひとつ前の環境に切り替えることで簡単に復旧することが可能です。
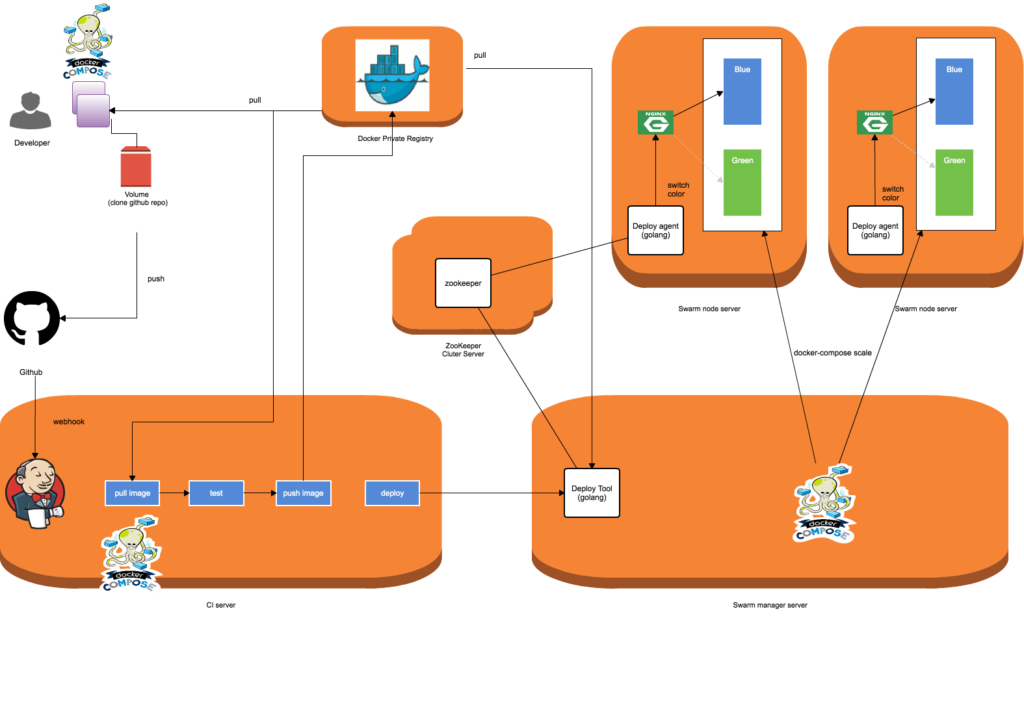
実際のローカルでの開発から開発確認環境へのデプロイまでの流れ
- ローカルマシーンのDocker上で開発してCommit&Push
- GithubのWebhookがCommitをJenkinsに通知
- CI上で最新のコンテナイメージをPull
- PullしたイメージにCommit内容を反映してコードをビルド
- テスト実行
- テスト成功後イメージ化しDockerHubにPushします
- Commit内容がPRレビューを通りDevelopブランチにマージされた後は、自作のデプロイツールを使いSwarmマネジャーを介してComposeでNodeを立ち上げます
- NginXの向き先をBlueからGreenへ変更し確認環境へのデプロイ完了です(元がBlueだった場合)
※本番リリース前も同じような流れで、CI上での自動テストからのNode立ち上げをしてBlueからGreenへ切り替えています。
導入後感じたメリット
サービスに閉じた影響範囲
以前よりも機能の追加変更がしやすくなりました。
サービスごとに技術選定ができるので比較的技術チャレンジがしやすくもなりました。
サービスごとに特定の技術にしぼったメンバーアサインが可能となり新メンバーの投入もしやすくなったと思います。
継続的デリバリ
テストからデプロイまでのスピードが上がり、早いPDCAが回せるようになりました。
導入してみて大変だったこと
インフラコスト
サービスごとに冗長化するためインフラコストが増えました。
コストは増えましたが、開発サイクルが早くなり障害時の影響範囲もサービスごとに閉じ込めることができるので、このへんはトレードオフだと割り切っています。
オーナーシップ
サービスごとにチームを作り開発サイクルを回しているため、サービスごとの責任者を明確にし判断する必要があります。
まとめ
サービスごとに独立したチームを作り開発サイクルを回しているため、素早い開発とリリースが可能となりました。まだまだ運用上の難しさはありますが、今後も改善を続けていきブログで紹介できればと思います。
Author