Blog
画像における感情表現の理解に向けて 〜 BAM データセットと活用事例の紹介〜
はじめに
AI Lab クリエイティブリサーチチームの大田です。
我々はインターネット広告におけるバナー・動画・テキストなどの所謂クリエイティブの自動生成を目指して研究活動に励んでいるわけですが、今回はバナー広告を構成する背景や物体など重要な要素の大元である素材画像について考えてみたいと思います。
素材画像は写真のみならずイラスト・3DCG などの様々な表現媒体によって表現されています。また、画像内の被写体も人物を始めとして動物や商品などの多種多様な物体が含まれています。デザイナーはこれらの素材画像やテキストデータを広告主の訴求内容に沿うように上手く組合せてバナー広告を制作しています。素材画像に関わる作業としては
- Behance などのストックフォトサイトからの検索
- Photoshop などを利用したレタッチ作業
などが挙げられますが、いずれもコストの大きい作業であるため、クリエイティブの自動生成以前に何らかの制作支援としての課題解決の余地が考えられます。

このような人工的な非自然画像表現を多く含む画像群を理解し、クリエイティブ制作上の課題解決を目指すために BAM データセットに着目しました。BAM データセットはストックフォトサイト Behance からクローリングされた写真に留まらない様々なメディア画像に対し、クラウドソーシングによって属性付与およびスコアリングがなされているため、うまく活用することで素材画像表現の理解に繋がることが期待できます。さらにこのデータセットには感情情報に関する属性も含まれており、画像に対して人々が抱いた感情についての分析も行うことが可能となっています。
本記事ではこの BAM データセットについての簡単な解説と、レタッチ作業支援として今年の JSAI、CVPR ADS ワークショップにて発表した感情属性スコアを利用した画風変換についての取り組みを紹介したいと思います。
BAM データセット
まずは改めて BAM データセットについて簡単に紹介します。
概要
このデータセットはイラストで描かれた犬の画像やゲームキャラクター画像など、写真に留まらないメディア画像を理解するためのデータセットとして Wilber らによって提案されており、原著論文は昨年の ICCV 2017 にて採択されています。
プロジェクトサイト: https://bam-dataset.org/
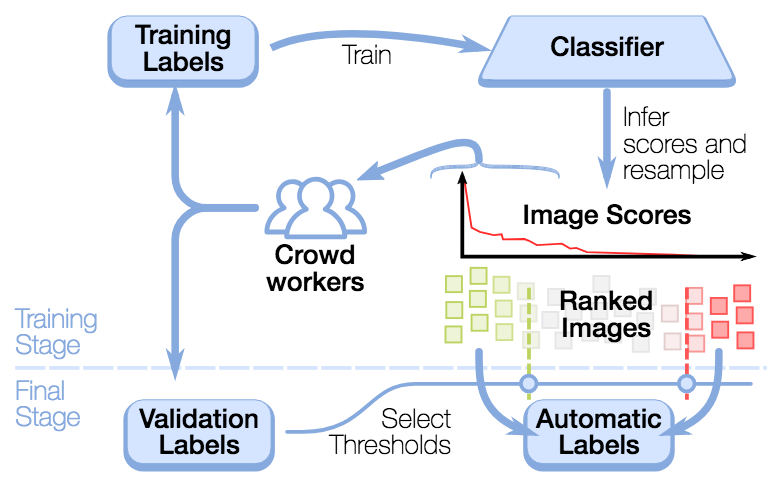
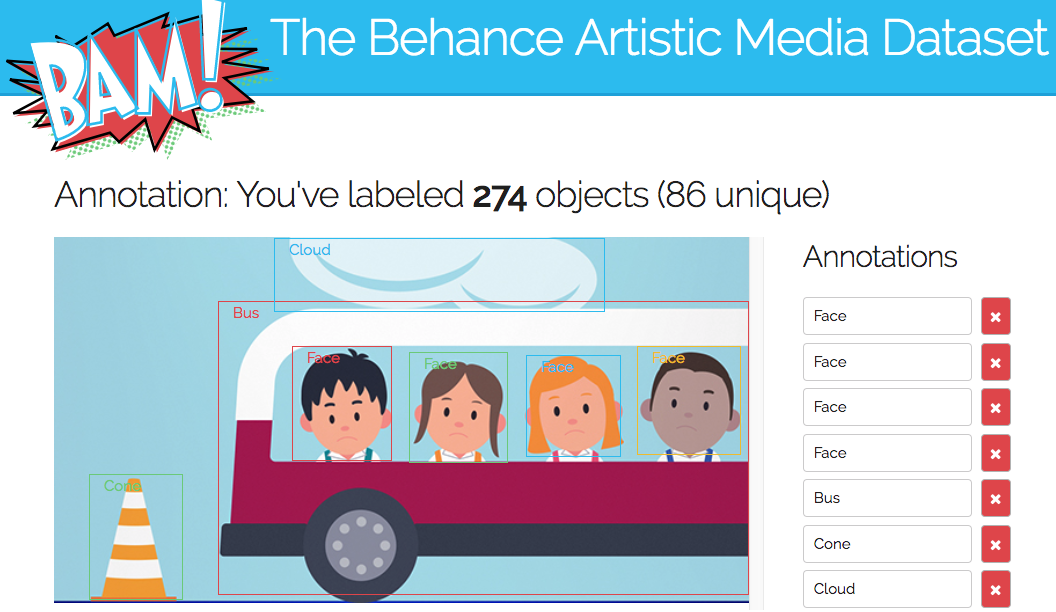
彼らは Amazon Mechanical Turk を利用してクラウドソーシングを行っており、クラウドワーカーへのマイクロタスクである HIT(Human Intelligence Task)では、Behance からクローリングした画像について指定した属性が妥当かどうかのラベル(例:content_dog について positive か negative か)を尋ね、その回答を収集しています。このクラウドソーシングによるラベルアノテーションとそれを元に学習した分類器によるスコアリングを複数回繰り返す Human-in-the-Loop 手法により、最終的に画像に対し Media、Content、Emotion の3軸における全20種の属性についてのスコアデータを付与しています。

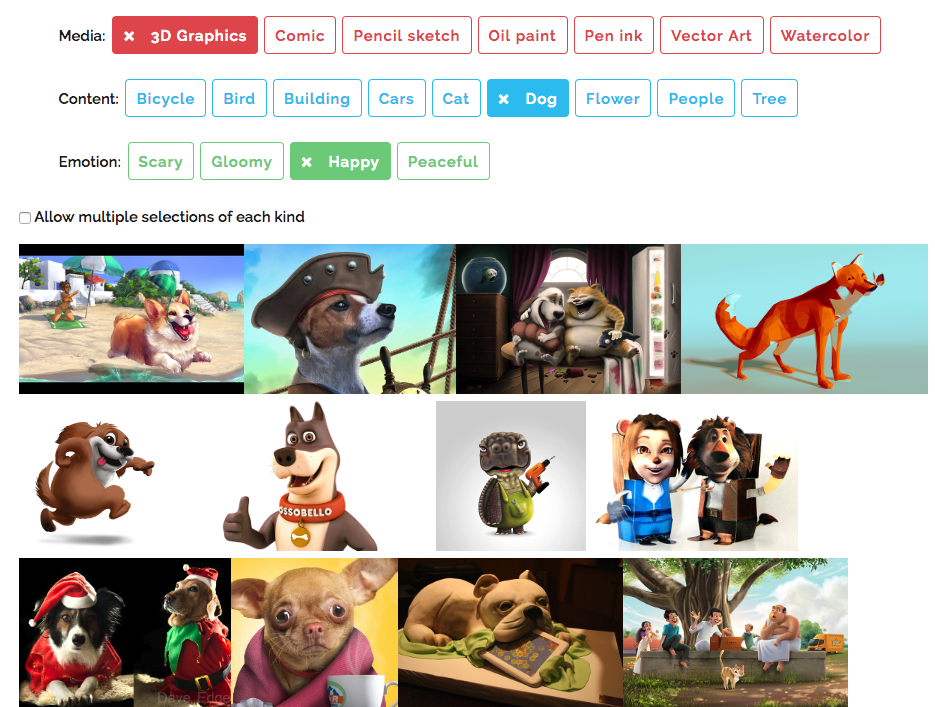
簡単な画像検索も上記プロジェクトサイトから試すことができます。「Media: 3D Graphics, Content: Dog, Emotion: Happy」という条件で検索してみると以下に示すキャプチャのように 3D CG で描かれた笑顔で幸せそうな犬の画像が取得できます。

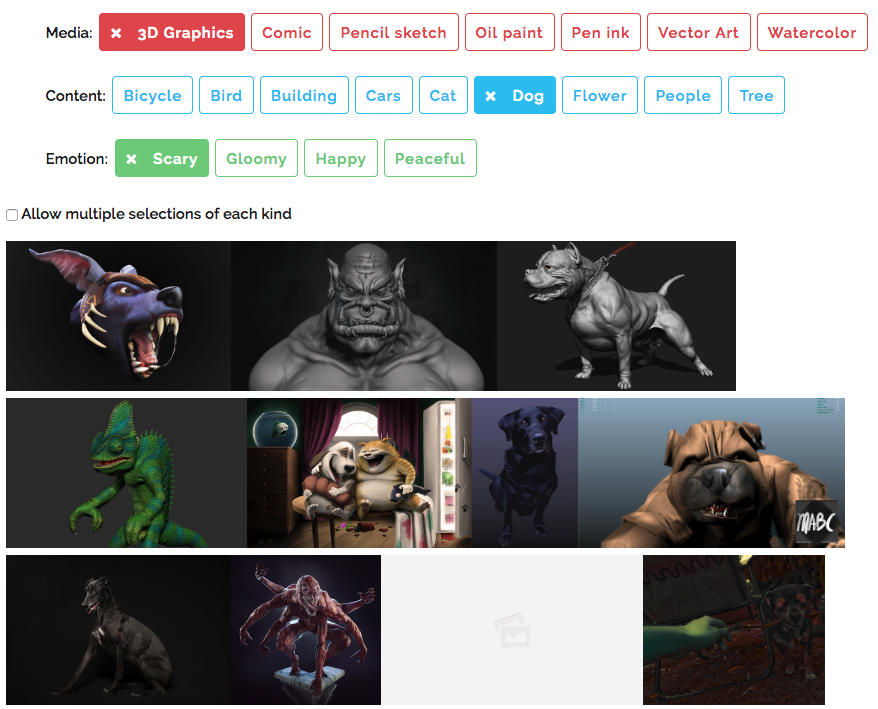
ここで「Emoiton: Scary」に変更してみましょう。先程とはうって変わってダークな雰囲気で凶暴そうな犬(犬じゃなさそうな画像もありますが・・・)の画像が現れてきました。

このように、画像検索はもちろん新画像に対するラベル付けや非自然物体の検出など様々な応用が考えられるデータセットとなっています。サイト上ではデータセット内の画像の t-SNE Embedding も確認できます。単純に似通った画像同士を眺めているだけでも楽しいですね。
データセット SQLite
BAM データセットのキモとなるメタデータは SQLite ファイルで提供されています。データベースの主要テーブルと簡単な説明・スキーマ情報は下記になります。
modules
画像 URL、ライセンスなど、画像自体に関する基礎情報が含まれています。
|
1 2 3 4 5 6 |
CREATE TABLE modules ( mid int primary key, project_id int, src text , mature_content, license); |
scores
画像に対する全20種の属性スコアが含まれています。
|
1 2 3 4 5 6 7 8 9 10 11 |
CREATE TABLE scores ( mid int, content_bicycle real, content_cat real, content_tree real, emotion_scary real, media_oilpaint real, content_bird real, content_dog real, emotion_gloomy real, media_3d_graphics real, media_pen_ink real, content_building real, content_flower real, emotion_happy real, media_comic real, media_vectorart real, content_cars real, content_people real, emotion_peaceful real, media_graphite real, media_watercolor real ); |
crowd_labels
画像に対する属性 attribute とそのラベル label が付与されており、その画像がどんな画像なのか、ということを手っ取り早く把握できます。ラベルは positive, negative, unsure のいずれかをとり、 その値については下記のように定義されています。
positive: HIT にて2名(もしくは2/3)以上のクラウドワーカーによって特定の属性についてpositive評価を得たnegative: HIT にて2名(もしくは2/3)以上のクラウドワーカーによって特定の属性についてnegative評価を得たunsure: それ以外
|
1 2 3 4 5 6 7 |
CREATE TABLE crowd_labels ( mid int, attribute text, label text, primary key (mid, attribute) ); |
画像の閲覧
データベースファイルダウンロード後は SQLite コマンドを介してクエリを発行することで画像ダウンロード用の URL を取得することができます。試しに、画像 URL のカラムである src を参照するようなクエリを用いて HTML ファイルにタグとして出力するようなコマンドを実行してみましょう。
|
1 2 3 4 5 6 |
sqlite3 20170509-bam-1m-18UThu3ICM.sqlite <<EOF > top_watercolor.html select "<img src=""" || src || """ height=200>" from modules, scores where modules.mid = scores.mid order by media_watercolor desc limit 0,100; EOF |
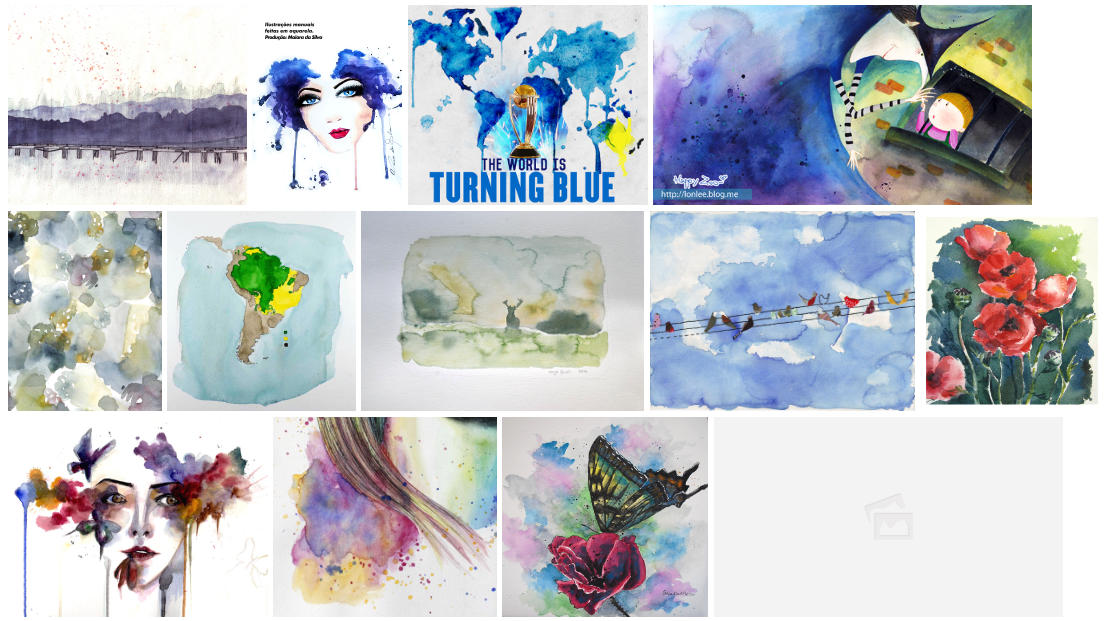
上記コマンドにより出力された HTML ファイルを開くと下記のように水彩画風の画像が表示されました。属性スコアでソートした上位の画像がその属性が持つ画風特徴をよく表現していることが伺えると思います。

次期データセットについてのアノテーション
ちなみにデータセットの実利用に関してはプロジェクトサイトからの利用申請後、新データセットへ向けてのアノテーションに協力する必要があります。協力した画像枚数によって徐々にデータセットがロック解除されていくというゲーミフィケーションがうまく利用されているように見受けられます。

感情スコアに基づく画像表現
上述した通り、BAM データセットには人々が画像に対して抱いた感情に関する属性も有しています。感情スコアが異なれば、画像にはどのような違いが現れてくるのでしょうか?顔写真などのポートレイト画像においては表情がその類だとは考えられますが、BAM データセット内のメディア画像全体について気になったため、確かめてみることにしました。
感情ドメインごとの画像サンプルと属性・ラベルの分布
上のプロジェクトサイトのキャプチャにもありますが、BAM データセットの感情属性には emotion_happy, emotion_scary, emotion_gloomy, emotion_peaceful の4種が定義されています。それぞれにおけるスコア上位1,000件の画像群を Happy ドメイン、Scary ドメイン、Gloomy ドメイン、Peaceful ドメインとします。
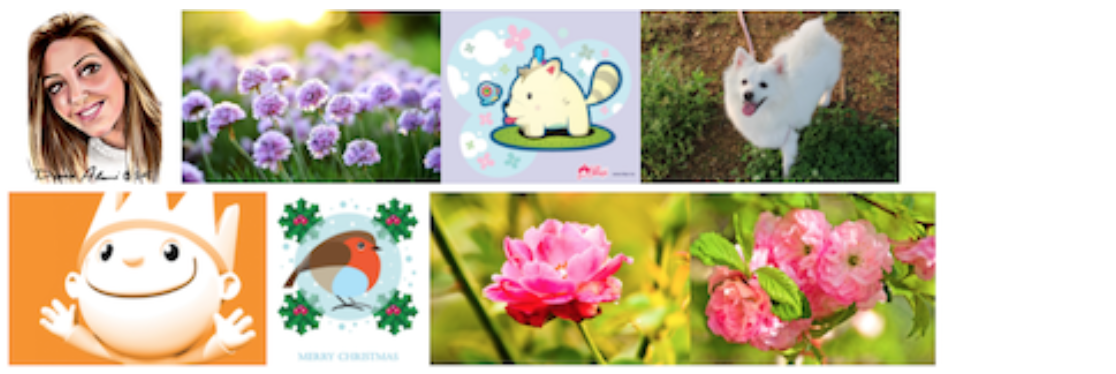
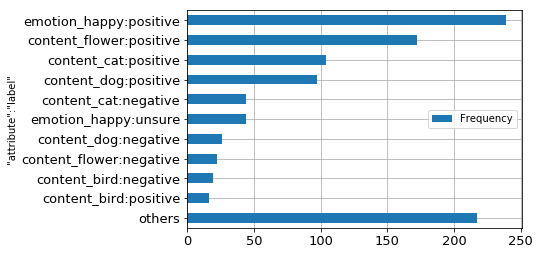
まずはこれら4ドメインの画像についてそれぞれのサンプル画像と crowd_labels テーブルによる属性・ラベルの分布を出してみました。それぞれにおける表現媒体やコンテンツの特徴に対する所感も簡単に記してみます。
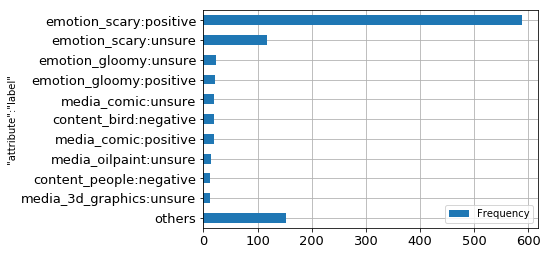
Happy


笑顔の人物、草花、かわいい動物が見受けられ、全体的に明るい雰囲気が感じられます。
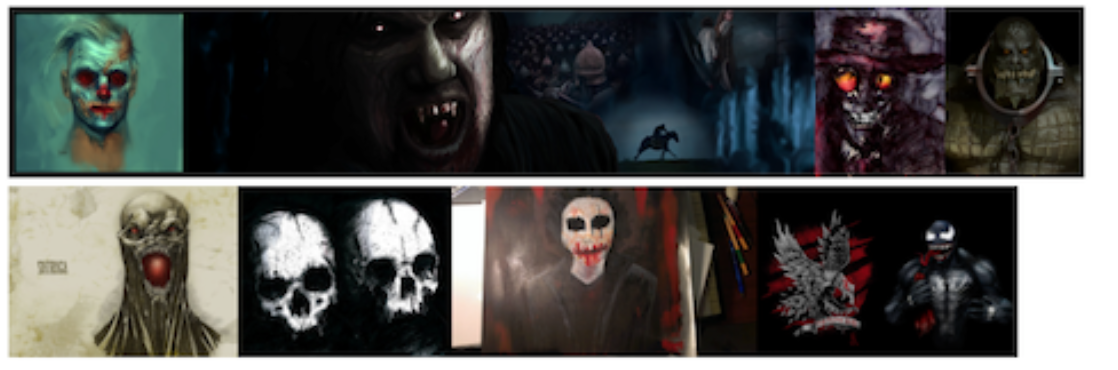
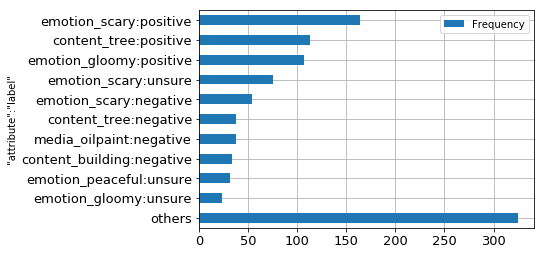
Scary


凶暴そうなキャラクターが赤・黒色のダークな色合いで表現されているのがわかります。
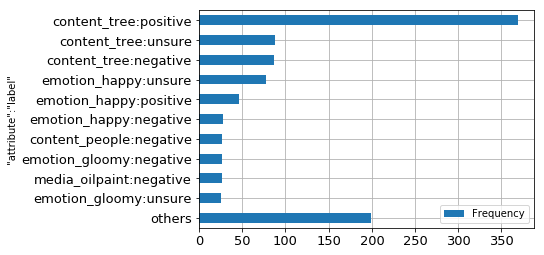
Peaceful


草原、夕日などの落ち着いた風景写真が多く含まれています。
Gloomy


廃墟、樹海の写真やイラストがグレイスケールな色合いで表現されています。
Image-to-Image による感情ドメイン間での Style Transfer
上記の各感情ドメインの画像サンプルにおいては、画像の見た目及び crowd_labels テーブルにおける属性の分布に違いがあることが伺えます。ちょっとした試みとして最近流行りの Deep Learning を利用した Style Transfer を感情ドメイン間で行ったらどういう効果が得られるのかを見てみようと思います。もし上手く画風変換が行われるのであればクリエイティブ素材編集支援として特定の感情に沿ったレタッチガイドラインを示すことも出来そうです。
Happy ⇔ Scary 間で CycleGAN
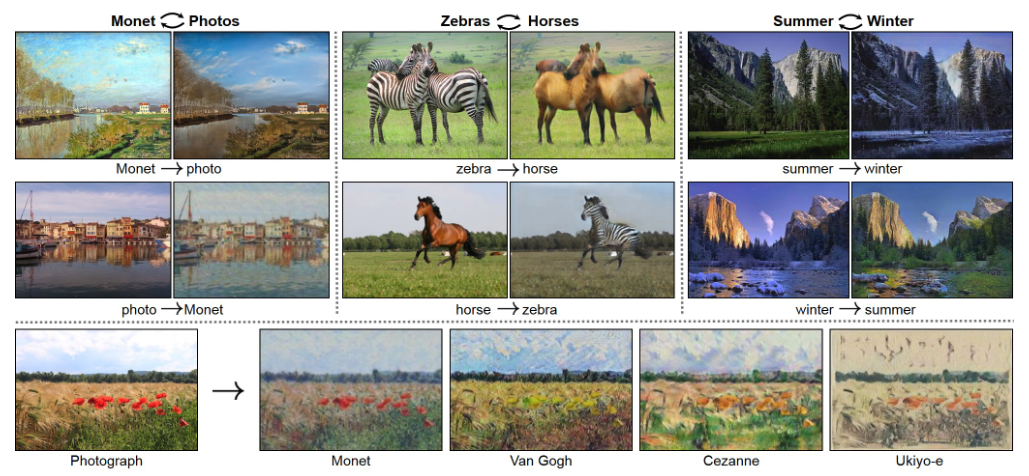
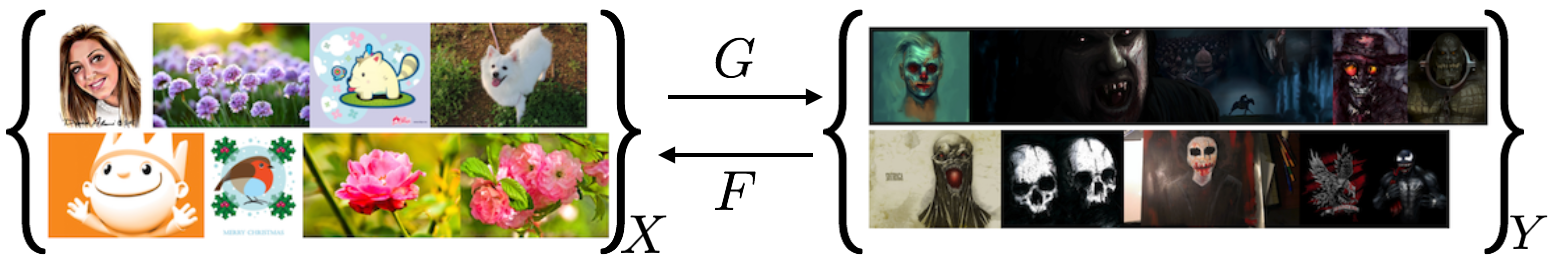
今回はこれまた ICCV 2017 採択論文である CycleGAN を利用してみることにしました。CycleGAN は Zhu らによって提案された、2ドメイン間における画像の差異を互いに交換するように学習する Unsupervised な Image-to-Image 技術です。わざわざペアデータを準備する必要がないため、ドメインごとに画像を揃えるだけで学習を行えるという手軽さがあります。今回のような感情ドメインごとに別れている画像データの Style Transfer に役立てることが出来ないかと考えました。
プロジェクトサイト: https://junyanz.github.io/CycleGAN/

とりあえずですが、Happy ドメインと Scary ドメインの両極端とも言える感情ドメイン間で画風変換を試してみます。

各設定は著者の PyTorch 実装をそのまま利用させていただきました。パラメータも下記のデフォルト設定です。
- 画像サイズ: 286×286
- 最適化: Adam
- 学習率: 0.0002 〜 0
- バッチサイズ: 1
200エポックの学習を NVIDIA GeForce GTX 1080 Ti 上で実施し、予めテスト用に用意しておいた emotion_happy と emotion_scay の属性における上位1,000〜1,200の画像を学習された変換器に通してみました。さて、どんな効果が現れてくるのでしょうか。
結果画像
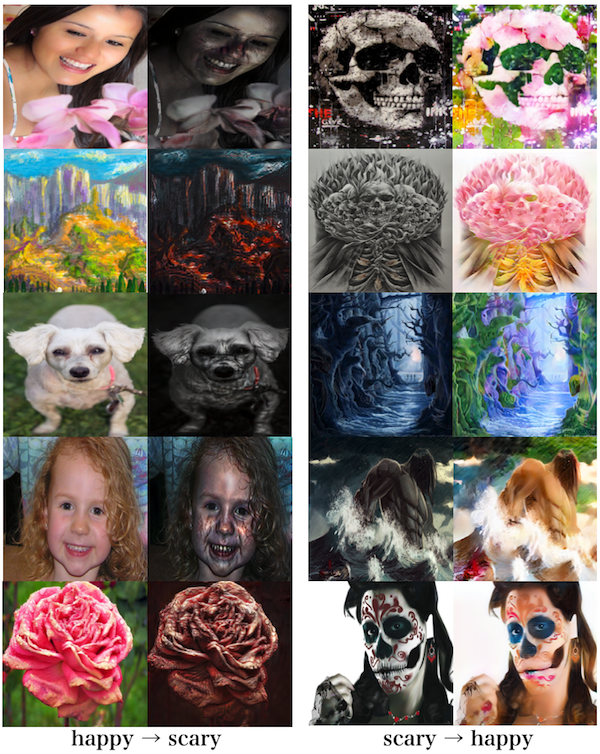
上記実験による出力結果画像のサンプルがこちらになります。

いかがでしょうか?見た感じ、2つの変換には下記のような効果が現れたと考えられます。
- Happy -> Scary
- 明度が下がる
- エッジが強調される
- 赤黒い彩色がなされる
- 笑顔の女性がまるでゾンビのように
- 風景画が地獄絵図に
- 可愛いワンちゃんが夜の野犬のように
- Scary -> Happy
- 明度が上がる
- 草花を生やすかのようにカラフルな彩色がなされる
- エッジをぼかす
- 顔・肌の血色が良くなる
- 夜道には光が差し込む
直感的ですが割と面白い結果が出てきたかなと思います。ややこじつけ気味かもしれませんが、単純に感情情報での自動レタッチを行ったり、そのガイドラインを示すことは出来そうです。
まとめ
BAM データセットより抽出した、人々が画像に対して抱いた感情データを元に CycleGAN を用いて学習することで画風変換を行ってみましたが、Happy と Scary という2感情間における画像差異を上手く認識することができたかと思われます。バナー広告のみならず何らかのクリエイティブの素材画像にはレタッチ作業などの編集が施されることがほとんどですが、感情をもとにレタッチするという新しい編集法の提案も出来ました。
今後は Happy, Scary 以外の感情や CycleGAN 以外の手法で画風変換を行ったり、出力画像に対する定量的な評価にも取り組みつつ、引き続きコンピュータビジョンの技術でクリエイティブ自動生成と制作支援に対してアプローチしていきたいと思います。
参考文献
- Wilber, M. J., Fang, C., Jin, H., Hertzmann, A., Collomosse, J., & Belongie, S. (2017). BAM! The Behance Artistic Media Dataset for Recognition Beyond Photography.
- Zhu, J.-Y., Park, T., Isola, P., & Efros, A. A. (2017). Unpaired Image-to-Image Translation using Cycle-Consistent Adversarial Networks.
Author
