Blog
【採択論文紹介】Generative Colorization of Structured Mobile Web Pages
AI Lab Creative Researchチームの菊池です。我々のチームでは広告クリエイティブの制作支援と自動生成に関する研究開発に取り組んでいます。この記事ではWACV 2023に採択されたWebページの自動スタイリングに関する論文について紹介します。
Generative Colorization of Structured Mobile Web Pages [code & dataset]
Kotaro Kikuchi, Naoto Inoue, Mayu Otani, Edgar Simo-Serra, Kota Yamaguchi
はじめに
色彩は、Webページの視覚コミュニケーションにおいて重要な役割を担っており、閲覧者の感情やアクセシビリティに影響を与えることが知られています [1]。WebページはHTML文書とCSSで主に構成され、その色付けはデザインに関する知識や経験を要する専門性の高いタスクです。テキストのコントラストや全体的なカラーバランス、色の意味的な使い分けといった暗黙的なデザイン要件を満たしつつ、Webページが与える印象などのクライアントの要望を満たす視覚表現を探索することは難しいです。本研究では、機械学習によって既存のWebページから色付けパターンを学習し、Webページに自動的に色を付与する方法について提案しています。自動的な色付けによって、デザイン案の効率的な探索やWebデザインの自動化といった応用が期待されます。

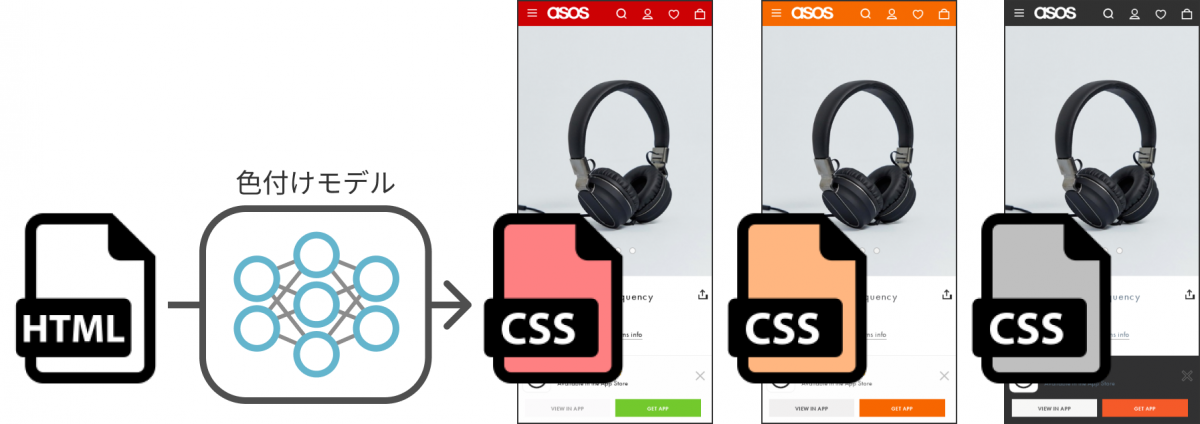
図1: Webページ色付けのコンセプト図
色付けタスクといえば画像着色?
それでは、Webページの色付けを機械学習の問題に落とし込むにはどうすれば良いでしょうか?コンピュータビジョンやコンピュータグラフィックスの分野では、白黒画像を入力として色付き画像を出力する画像着色というタスクがあり、これまでに多くの手法が検討されてきました [2]。Webページの色付けを画像着色の問題として考えることもできますが、入力の白黒画像を必要とすること、出力画像の輝度が入力によって制限されること、CSSで利用するために出力から色を抽出する必要があること、という点から、Webページの色付けには不向きであると考えます。本研究では、Webページ上の要素の内容と階層的な構造が与えられ、各要素のカラースタイル(CSSにおける”color”と”background-color”)を生成する問題としてWebページの色付けを定式化しています。これにより、生成時に白黒画像を必要とすることなく、生成結果をCSSで直接利用することが可能になります。

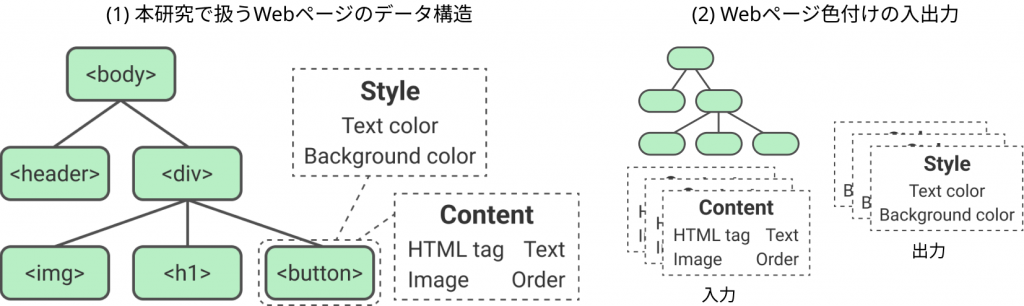
図2: Webページのデータ構造と色付けタスクの入出力
Webページ色付けの新たなデータセット
上述の定式化は新しい試みであり、手法の検討や評価に利用できるデータセットはありませんでした。そこで我々は、表現学習のために収集されたモバイルWebページのデータセット [3]をベースとして、新たなデータセットを構築しました。実際のWebページは非常に複雑で、冗長な要素を多く含むため、そのまま利用することは学習効率の観点から現実的ではありません。我々は図3のような単純化処理によって、機械学習で現実的に扱える複雑さのデータにWebページを変換しています。

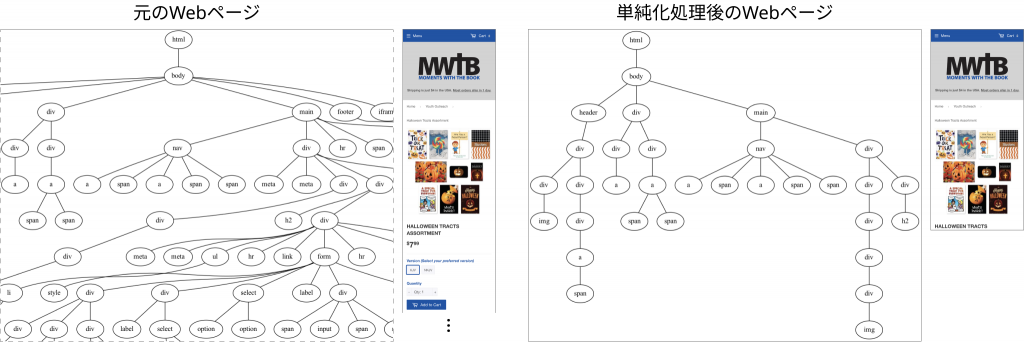
図3: 単純化処理前後のDOM要素の可視化とスクリーンショット。ファーストビューに貢献しない要素を取り除くことで、要素数は平均して1656から61に削減される。
画像着色との比較
このタスクを解くために、Conditional VAEに基づく手法を提案しています。提案手法の詳細については割愛しますが、要素間の階層関係を捉えるためにメッセージパッシングを適用している点が主な特徴です。最近の画像着色手法 [4]と提案手法の比較を図4に示します。画像着色手法は、対応するピクセル数の少ない要素から色を抽出することに失敗しています。また、どちらの着色結果も背景が緑がかった薄い灰色をしており、入力画像に制限されて一定の輝度の色しか生成できていないことがわかります。一方、提案手法は出力の色空間が制限されないため、より多様なカラースタイルを生成することに成功しています。

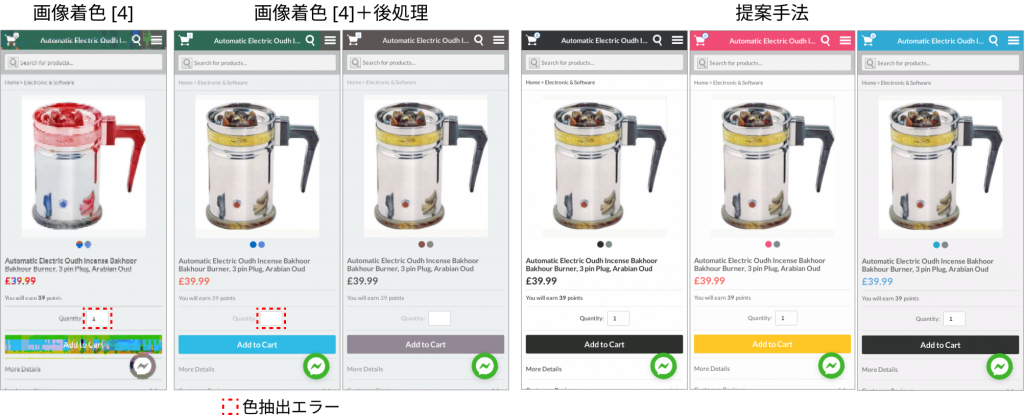
図4: カラースタイル生成の定性的結果。一番左は白黒のスクリーンショットを着色した画像であり、その他は生成したカラースタイルが適用されたWebページのスクリーンショットである。
おわりに
本研究では、Webページの自動スタイリングに向けた第一歩として色付けタスクに取り組みました。問題の定式化やデータセットの構築、最近の技術動向を踏まえた手法の提案など、初期的な検討は済ませましたが、冒頭で挙げた難しさの解決には至っておらず、まだまだ多くの仕事を必要としています。生成結果の品質にも改善の余地があります。例えば、同じスタイルが適用される要素グループを推定し、そのグループに対してスタイルを生成するなど、CSSセレクターの仕組みに沿ったモデリングを施すことで、より一貫性のある生成が可能になるかもしれません。弊社では博士課程の学生を対象にリサーチインターンシップを募集しております。こうした研究にご興味のある方はぜひ一緒に研究しましょう。
参考文献
[1] Dianne Cyr, Milena Head, and Hector Larios. “Colour appeal in website design within and across cultures: A multi-method evaluation.” International journal of human-computer studies 68.1-2 (2010): 1-21.
[2] Saeed Anwar, et al. “Image colorization: A survey and dataset.” arXiv preprint arXiv:2008.10774 (2020).
[3] Alexandra Hotti, et al. “The Klarna Product Page Dataset: A Realistic Benchmark for Web Representation Learning.” arXiv preprint arXiv:2111.02168 (2021).
[4] Manoj Kumar, Dirk Weissenborn, and Nal Kalchbrenner. “Colorization transformer.” International Conference on Learning Representations (2021).
Author
